网页全屏 Fullscreen API 的坑
作者:广树 | 时间:2018-1-26 11:11:10 | 分类 : JavaScript/jQuery/Vue
Fullscreen API在H5视频和H5游戏进入全屏的时候非常有用。
但是却隐藏着非常多的坑。
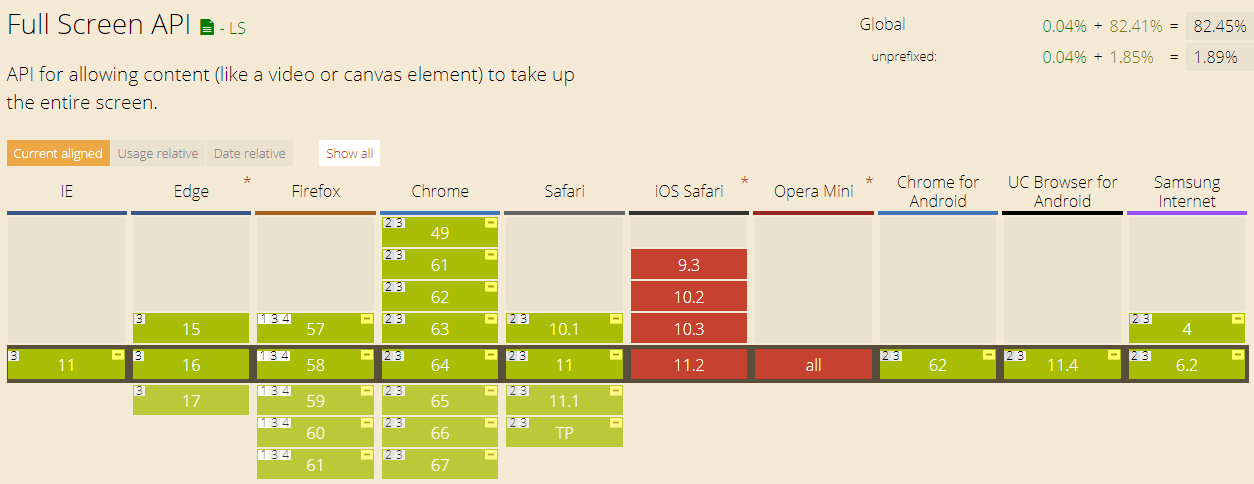
首先,看下兼容情况:
例子:
点击下面的DEMO进入例子页面,如果浏览器支持的话DIV会全屏显示在屏幕中央。
使用方法:
document."前缀"FullscreenEnabled 来调查是否支持Fullscreen API
document."前缀"RequestFullscreen()来全屏显示。
document."前缀"ExitFullscreen()来退出全屏显示。
关于前缀如下表显示:
| Standard | Blink (Chrome & Opera) | Gecko (Firefox) | Internet Explorer 11 | Edge | Safari (WebKit) |
|---|---|---|---|---|---|
Document.fullscreen
|
webkitIsFullScreen
|
mozFullScreen
|
- |
webkitIsFullScreen
|
webkitIsFullScreen
|
Document.fullscreenEnabled
|
webkitFullscreenEnabled
|
mozFullScreenEnabled
|
msFullscreenEnabled
|
webkitFullscreenEnabled
|
webkitFullscreenEnabled
|
Document.fullscreenElement
|
webkitFullscreenElement
|
mozFullScreenElement
|
msFullscreenElement
|
webkitFullscreenElement
|
webkitFullscreenElement
|
Document.onfullscreenchange
|
onwebkitfullscreenchange
|
onmozfullscreenchange
|
MSFullscreenChange
|
onwebkitfullscreenchange
|
onwebkitfullscreenchange
|
Document.onfullscreenerror
|
onwebkitfullscreenerror
|
onmozfullscreenerror
|
MSFullscreenError
|
onwebkitfullscreenerror
|
onwebkitfullscreenerror
|
Document.exitFullscreen()
|
webkitExitFullscreen()
|
mozCancelFullScreen()
|
msExitFullscreen()
|
webkitExitFullscreen()
|
webkitExitFullscreen()
|
Element.requestFullscreen()
|
webkitRequestFullscreen()
|
mozRequestFullScreen()
|
msRequestFullscreen()
|
webkitRequestFullscreen()
|
webkitRequestFullscreen()
|
坑:
这段时间正好有一个全屏的需求就试了这个接口发现问题真的很多。
坑1:
Fullscreen API 现在有名字混乱的现象,分为Fullscreen 和 FullScreen 看文档的时候要注意,s是否为大写,有没有on!
另外对应的CSS也分为
:-webkit-full-screen
:-moz-full-screen
:-ms-fullscreen
:fullscreen
坑2:
火狐内核不能监听元素的全屏,只能监听document的全屏。
坑3:
iOS不能用!
iOS不能用!
iOS不能用!
各个浏览器的默认样式
Chrome:
默认对象会在屏幕中央显示,未填充部分显示黑色。
CSS 「:-webkit-full-screen」 可以对全屏对象进行位置调节。
Safari
默认会显示在屏幕中央
CSS 「:-webkit-full-screen」可以改变位置,
但是全屏的时候因为有过度,所以位置变更后过度会变得很奇怪。
Firefox
全屏会将对象撑满整个屏幕。
因此「:-moz-full-screen」无法指定宽高。
IE11
全屏对象会显示在画面左上角。
因此「:-ms-fullscreen」不设定的话不会显示在中央。
另外可以通过::-ms-backdrop来改变背景色。










2018-02-01 09:11