最近学习 Django,作为练手项目写了一个炉石查卡工具——Awesome Deck,后端源码已发布于 Github。
要实现的基本功能就是输入卡组代码,然后将卡组展示出来,效果:
(什么?想看我的卡组?here)
因为实际用到的 SQL 查询并不多,所以图省事没有使用 Django 的数据库中间件,而是使用了 Python 库 MySQLdb(Python3 上包的名字叫 mysqlclient)。基本功能已经实现,其他功能暂时就不想写了。。前端界面非常简洁(继续偷懒)。。bug 什么肯定是有的,把 Django 的 debug 选项关掉就行了。 !
食用方法
服务器端安装方法写在 Github 上了,这里写是 API 的食用指南。
- url:
https://deck.2heng.xin/embed/?name=xxx&code=xxx - 参数:
name: 卡组的名字,比如“奇数法”
code: 卡组代码,注意只要代码,# 号开头的行都删掉 - 举个栗子;
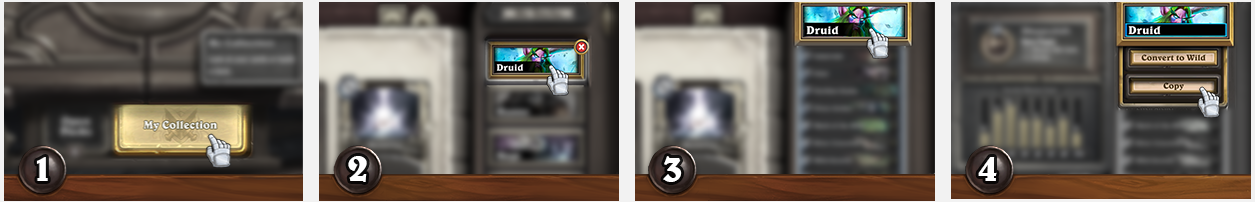
获取你的卡组代码:

之后就可以在 iframe 中引用了。注意引用在 iframe 里时请使用 https://deck.2heng.xin/embed/ 接口,从主页获取到的 https://deck.2heng.xin/deck/ 路径今后可能会加入菜单等功能,不宜在 iframe 里调用。
iframe 配置
API 返回的界面比例将始终维持在 9:5,并根据窗口宽度调整,所以务必保证你的 iframe 长宽比固定。下面是一个 jQuery 实现的响应式 iframe:
<iframe src="url" width="100%" frameborder="0" scrolling="no" class="hearthstone-deck"> </iframe> <script> if ( $( "iframe" ).hasClass( "hearthstone-deck" ) ) { $(".hearthstone-deck").each(function () { $(this).attr('height', $(this).width()*5/9+'px'); }); } </script>
Q.E.D.






